PlantUML Tips之设置连接线风格
花图时,PlantUML默认使用曲线连接元素,不过我们可以通过 skinparam 的 linetype 参数对连接线的风格进行修改。
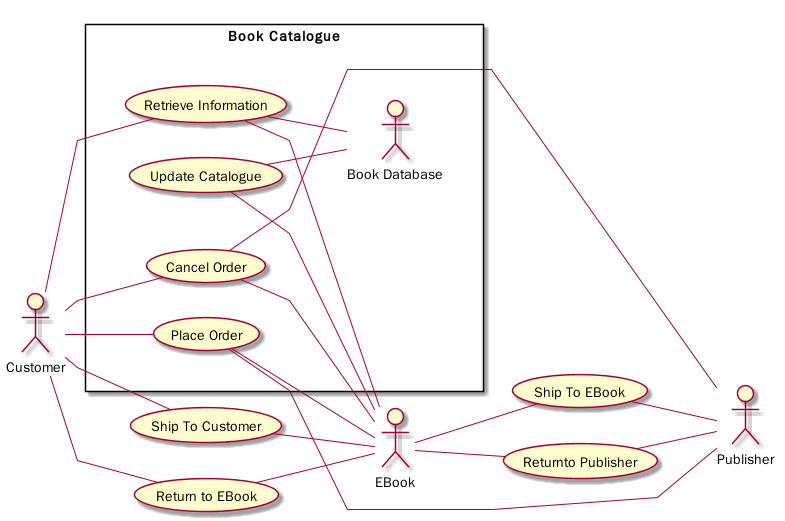
例如下面是默认的连接风格:
@startUML EBook Use Case Diagram
left to right direction
Actor Customer as customer
Actor EBook as ebook
Actor Publisher as publisher
rectangle "Book Catalogue" {
together {
Actor "Book Database" as bookLog
(Retrieve Information) as getBook
customer -- getBook
getBook -- ebook
getBook -- bookLog
(Update Catalogue) as updateCatalogue
ebook -- updateCatalogue
updateCatalogue -- bookLog
}
together {
(Place Order) as order
customer -- order
order -- ebook
order--publisher
(Cancel Order) as cancelOrder
customer -- cancelOrder
cancelOrder -- ebook
cancelOrder--publisher
}
}
(Ship To EBook) as shipEBook
shipEBook -- publisher
(Ship To Customer) as shipCustomer
customer -- shipCustomer
ebook -- shipEBook
shipCustomer -- ebook
(Return to EBook) as returnCustomer
(Returnto Publisher) as returnPublisher
customer -- returnCustomer
returnCustomer -- ebook
ebook -- returnPublisher
returnPublisher -- publisher
@endUML

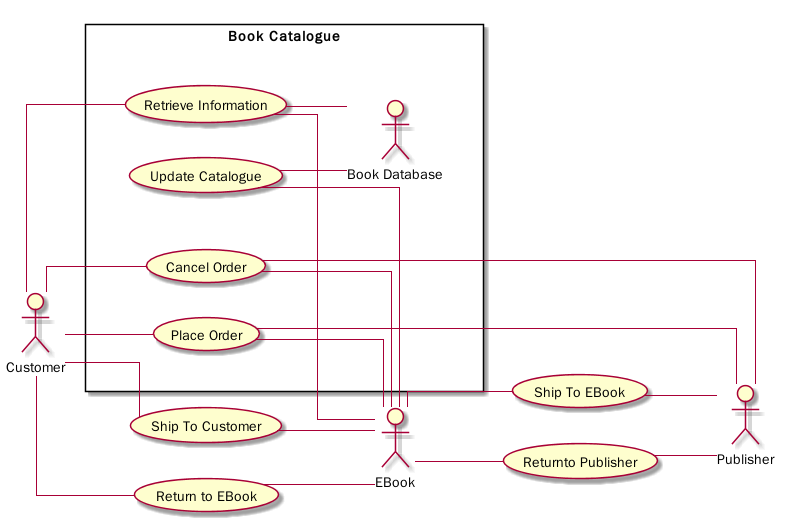
下面是设置了 skinparam linetype ortho 的样子
@startUML EBook Use Case Diagram
skinparam linetype ortho
left to right direction
Actor Customer as customer
Actor EBook as ebook
Actor Publisher as publisher
rectangle "Book Catalogue" {
together {
Actor "Book Database" as bookLog
(Retrieve Information) as getBook
customer -- getBook
getBook -- ebook
getBook -- bookLog
(Update Catalogue) as updateCatalogue
ebook -- updateCatalogue
updateCatalogue -- bookLog
}
together {
(Place Order) as order
customer -- order
order -- ebook
order--publisher
(Cancel Order) as cancelOrder
customer -- cancelOrder
cancelOrder -- ebook
cancelOrder--publisher
}
}
(Ship To EBook) as shipEBook
shipEBook -- publisher
(Ship To Customer) as shipCustomer
customer -- shipCustomer
ebook -- shipEBook
shipCustomer -- ebook
(Return to EBook) as returnCustomer
(Returnto Publisher) as returnPublisher
customer -- returnCustomer
returnCustomer -- ebook
ebook -- returnPublisher
returnPublisher -- publisher
@endUML

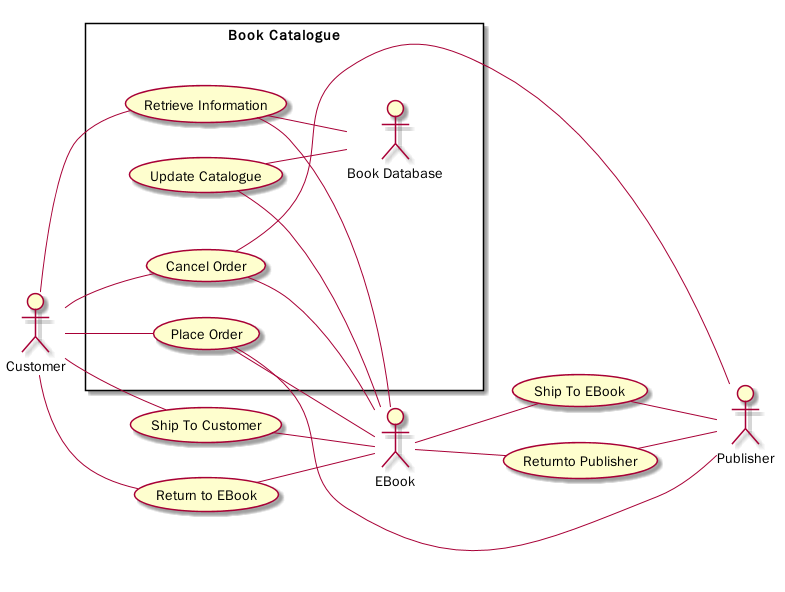
下面是设置了 skinparam linetype polyline 的样子
@startUML EBook Use Case Diagram
skinparam linetype polyline
left to right direction
Actor Customer as customer
Actor EBook as ebook
Actor Publisher as publisher
rectangle "Book Catalogue" {
together {
Actor "Book Database" as bookLog
(Retrieve Information) as getBook
customer -- getBook
getBook -- ebook
getBook -- bookLog
(Update Catalogue) as updateCatalogue
ebook -- updateCatalogue
updateCatalogue -- bookLog
}
together {
(Place Order) as order
customer -- order
order -- ebook
order--publisher
(Cancel Order) as cancelOrder
customer -- cancelOrder
cancelOrder -- ebook
cancelOrder--publisher
}
}
(Ship To EBook) as shipEBook
shipEBook -- publisher
(Ship To Customer) as shipCustomer
customer -- shipCustomer
ebook -- shipEBook
shipCustomer -- ebook
(Return to EBook) as returnCustomer
(Returnto Publisher) as returnPublisher
customer -- returnCustomer
returnCustomer -- ebook
ebook -- returnPublisher
returnPublisher -- publisher
@endUML